¿Quieres convertirte en experto en Design Systems?
Accede al centro líder en Design Systems, ofreciendo cursos, repositorios y herramientas de primera calidad para tu desarrollo en este campo. Explora la colección más completa de Design Systems del mundo con más de 100 sistemas de diseño de las empresas más importantes como Adobe, Google, IBM, Atlassian, Shopify, Airbnb y muchas más.
¿Qué encontrarás en nuestra colección de Design Systems?
- ✓ Más de 100 Design Systems de empresas líderes
- ✓ Sistemas de diseño de Adobe, Google, IBM, Atlassian y más
- ✓ Ejemplos reales y casos de estudio
- ✓ Mejores prácticas y patrones de diseño
- ✓ Cursos y recursos para aprender Design Systems
- ✓ Todo en español para la comunidad hispanohablante
Explora la colección más completa de Design Systems del mundo. Descubre sistemas de diseño de empresas líderes como Adobe, Google, IBM, Atlassian, Shopify y más. Inspírate y aprende las mejores prácticas para crear tu propio Design System.
-
SpectrumBy Adobe
Spectrum proporciona componentes y herramientas para ayudar a los equipos de productos a trabajar de manera más eficiente y hacer que las aplicaciones de Adobe sean más coherentes.

-
Ant DesignBy Ant Financial
Un Design System con valores de naturaleza y determinación para una mejor experiencia de usuario en aplicaciones empresariales.

-
Atlassian Design LanguageBy Atlassian
Utilice el Design System integral de Atlassian para crear experiencias directas y hermosas.

-
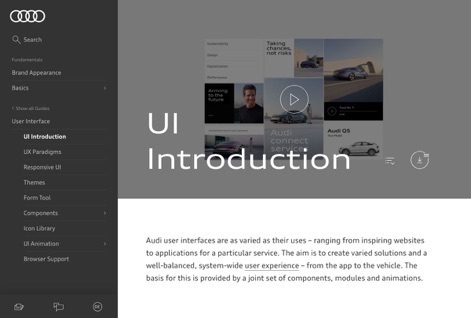
Audi UIBy Audi
El objetivo es crear soluciones variadas y una experiencia de usuario equilibrada en todo el sistema, desde la aplicación hasta el vehículo.

-
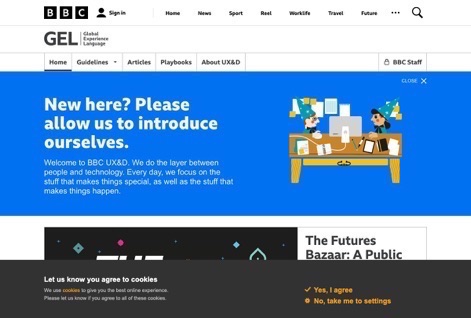
Global Experience Language (GEL)By BBC
GEL is the BBC's shared design framework which enables us to create consistent and delightful user experiences across all of our Digital Services.

-
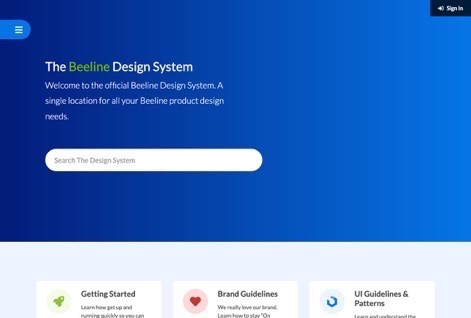
Design System “2.0”By Beeline
El Design System Beeline es una biblioteca de estándares y patrones de diseño que se pueden utilizar para diseñar y construir cualquier cantidad de productos de Beeline. Es una única fuente de verdad para todas las necesidades de diseño de productos de Beeline.

-
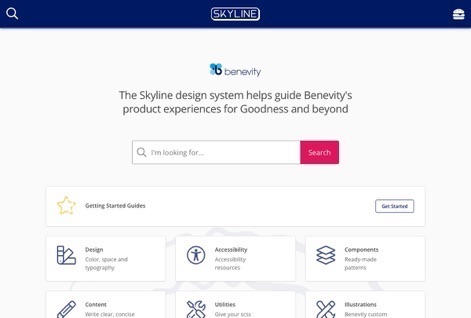
SkylineBy Benevity
La forma más simple y rápida de construir interfaces de usuario que se integren y se sientan como parte del ecosistema de software orientado a propósitos de Benevity. Ahorra tiempo y evita reinventar problemas ya resueltos al aprovechar este recurso de aprendizaje compartido y mejores prácticas de patrones comunes en nuestro software.

-
Biings Design SystemBy Biings
La fuente única de verdad para construir productos de Biings. BDS es una serie de pautas utilizadas para crear una experiencia y una interfaz de usuario unificadas. Evita errores de diseño al combinar estilos y componentes.

-
QuantumBy Catho
Componentes reutilizables basados en CSS en JS son el núcleo del Design System Quantum, una biblioteca para desarrollar una UI/UX consistente en Catho.

-
E-TradeBy Design Language
Una estética unificada juega un papel clave en hacer que E-Trade sea una experiencia conectada, atractiva y significativa. A través del Design System, nuestras experiencias se diferencian, son fáciles de usar y comprender.

-
CometBy Discovery Education
Comet es un Design System escalable que incluye lenguaje visual, componentes y activos de diseño codificados como puntos de partida HTML y CSS extensibles para su uso en experiencias digitales de Discovery Education.

-
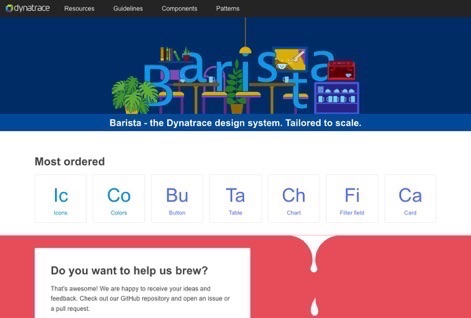
BaristaBy Dynatrace
El Design System Barista es una colección de componentes, patrones y estilos reutilizables que se encuentran en el código. Todas las partes siguen los principios de diseño de Dynatrace.

-
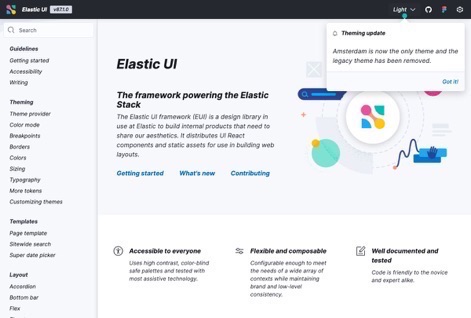
Elastic UIBy Elastic
El marco de interfaz de usuario elástico (EUI) es una biblioteca de diseño utilizada en Elastic para construir productos internos que necesitan compartir nuestra estética. Distribuye componentes de UI React y activos estáticos para su uso en la creación de diseños web.

-
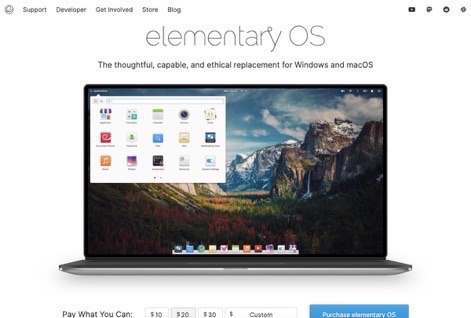
Elementary - Human Interface GuidelinesBy Elementary
Estas directrices están diseñadas para ayudar a desarrolladores y diseñadores a crear una experiencia consistentemente hermosa en el escritorio de elementary OS. Fueron escritas para diseñadores de interfaz, artistas gráficos y desarrolladores de software que trabajarán en elementary OS.

-
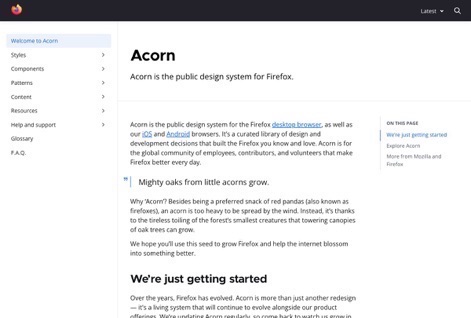
Photon Design SystemBy Firefox
Photon es el Design System de Firefox para construir experiencias modernas, intuitivas y agradables para productos en todas las plataformas, desde móviles hasta escritorios, desde televisores hasta la próxima gran innovación.

-
FutureLearn Pattern LibraryBy FutureLearn
La biblioteca refleja directamente la plataforma FutureLearn y utiliza la misma estructura de CSS y marcado para mostrar los elementos y reglas que componen la interfaz.

-
AsphaltBy GO-JEK
Asphalt es el propio sistema de Design System de GO-JEK. Esta es una colección de pautas y componentes que se pueden utilizar para crear experiencias de usuario sorprendentes.

-
GOV.UK Design SystemBy GOV.UK
Utiliza este Design System para que tu servicio sea consistente con GOV.UK. Aprende de la investigación y experiencia de otros equipos de servicio y evita repetir el trabajo que ya se ha realizado.

-
Predix Design SystemBy General Electric
Nuestros componentes de interfaz de usuario te permiten crear rápidamente aplicaciones web del Internet Industrial que se ejecutan en servicios y datos de Predix dedicados.

-
PrimerBy GitHub
Recursos, herramientas y pautas de diseño para construir sitios web con Primer, el framework de front-end de GitHub.